N
5. bitnami를 이용한 웹 서버 운영 본문
생활코딩 강의를 바탕으로 쓴 글입니다 :)
웹 서버 운영하기
현재 PC로 웹 서버를 운영해보겠습니다.
WAMP
Bitnami WAMP Stack provides a complete, fully-integrated and ready to run WAMP development environment. In addition to PHP, MySQL and Apache, it includes FastCGI, OpenSSL, phpMyAdmin, ModSecurity, SQLite, ImageMagick, xDebug, Xcache, OpenLDAP, ModSecurity,
bitnami.com
위 사이트로 이동해 다운을 해준 뒤 설치를 해줍니다.
설치 시 기본적인 툴만 다운받아도 가능합니다.
설치가 완료되면 자동으로 페이지가 활성화됩니다.

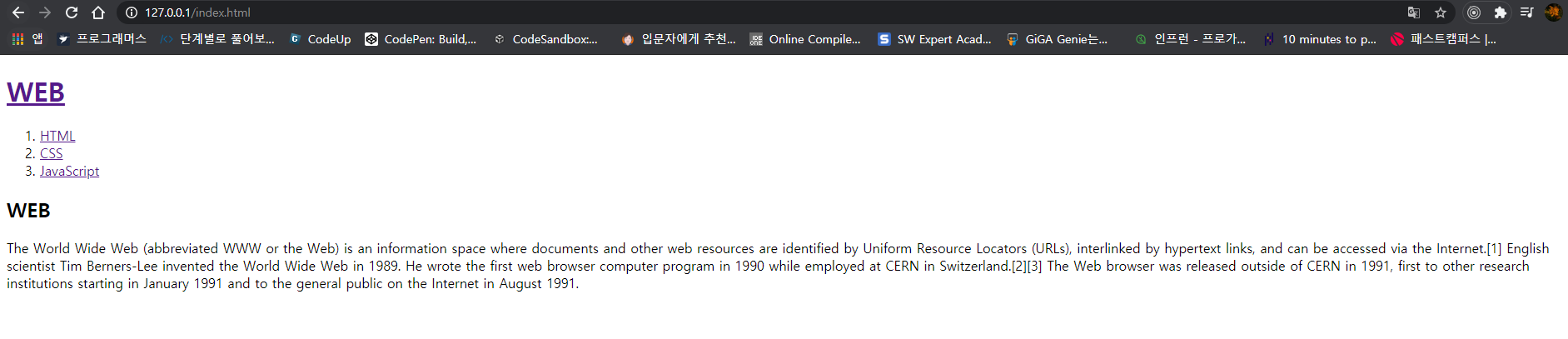
주소 창에는 127.0.0.1이 보입니다.
127.0.0.1은 자신의 PC를 뜻합니다.
localhost라고 불리기도 합니다.
그렇다면 이 페이지가 있는 폴더로 이동해보겠습니다.
C:\Bitnami\wampstack-8.0.0-1\apache2\htdocs
기본 경로는 위와 같습니다.
이동하게 되면 index.html부터 시작해서 .ico, .css 파일들이 보일 것입니다.
과감하게 모두 삭제하겠습니다.
그리고 지금까지 코딩했던 html 파일들과 jpg 파일을 이 폴더에 옮기도록 하겠습니다.

모든 파일을 옮기고, 127.0.0.1인 페이지를 새로고침 하겠습니다.
그러면 아래와 같이 만들었던 홈페이지가 등장하게 되고, 페이지 이동도 원활하게 가능한 것을 확인할 수 있습니다.

웹 서버의 통신 과정을 간략하게 설명하자면)
1. 웹 브라우저는 해당 IP로 접속하게 되면 웹 서버에게 index.html 파일을 요구합니다.
2. 웹 서버가 해당 요청을 받게 되면 htdocs 폴더에 있는 index.html을 웹 브라우저에게 전송합니다.
3. 전송한 파일을 웹 브라우저가 받아 실행을 합니다.
'Node.js' 카테고리의 다른 글
| 7. Node.js URL (0) | 2021.01.24 |
|---|---|
| 6. Node.js (9) | 2021.01.20 |
| 4. HTML 웹 페이지 이동 (0) | 2021.01.08 |
| 3. HTML Tag(table, a, img, iframe) (0) | 2021.01.08 |
| 2. HTML Tag(p, br, ul, li)와 style 속성 (0) | 2020.12.31 |




