N
3. HTML Tag(table, a, img, iframe) 본문
생활코딩 강의를 바탕으로 쓴 글입니다 :)
<table> 태그
table 태그는 처음에는 많이 헷갈리는 태그입니다.
우선 예제를 통해 알아보겠습니다.
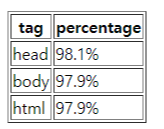
<table border="1">
<tr>
<th>tag</th>
<th>percentage</th>
</tr>
<tr>
<td>head</td>
<td>98.1%</td>
</tr>
<tr>
<td>body</td>
<td>97.9%</td>
</tr>
<tr>
<td>html</td>
<td>97.9%</td>
</tr>
</table>
table 태그에도 속성이 많지만 간단하게 border만 적용하였습니다.
border는 윤곽선을 그리며, 해당 속성이 없을 경우 선이 그어지지 않기 때문에 눈으로 확인하기 어렵습니다.
그래서 간단하게 border="1"로 지정하여 구분하기 쉽게 그렸습니다.
우선 tr 태그 입니다.
<tr>은 table row로 행을 추가할 때 사용합니다.
맨 위에서부터 차례대로 확인해보면 tag와 percentage가 1번째 행입니다.
하지만 다른 행과 다르게 글자가 가운데 정렬이 되어 있으며, 굵게 나오는 것을 볼 수 있습니다.
이는 <th> 태그를 이용했기 때문입니다.
<th>는 table head로 열의 정보를 나타내는 용도로 쓰입니다.
2 ~ 4번째 행은 <td>를 사용했습니다.
<td>는 table data로 셀을 넣어준다고 생각하면 됩니다.
한 행에 2개의 <td> 태그가 쓰였으며, <th>에 맞게 데이터를 넣어주면 위 처럼 표현할 수 있습니다.
<a> 태그
<a> 태그는 링크를 거는 태그입니다.
원하는 단어나 문장을 <a>태그로 감싸고, 해당 문장을 클릭하면 원하는 페이지로 이동시킬 수 있습니다.

위 사진처럼 Hypertext Markup Language (HTML) 부분이 파랗게 바뀌었으며,
클릭 시 https://www.w3.org/TR/html5로 이동하게 됩니다.
<img> 태그
<img> 태그는 이미지를 표시하는 태그입니다.
원하는 이미지를 html.html 파일이 있는 위치에 위치시킨 후, 위 코드처럼 src 속성을 통해 경로를 지정합니다.
width="100%"로 하여 브라우저 크기에 맞게 자동으로 크기가 조절됩니다.
마지막으로 alt 속성은 해당 이미지가 경로에 없을 때 대체되는 텍스트로, 그림이 없을 시 "img"라는 단어가 나오게 설정하였습니다.

css.html 파일과 js.html 파일은 html.html 파일에서 <title>, <h2>, <p> 태그만 파일 제목에 맞게 쓰여 있습니다.
내용은 어떤 내용이라도 괜찮으니 스스로 해본 후 <a>태그가 올바르게 동작하는지 확인하면 되겠습니다!!
<iframe> 태그
<iframe> 태그는 동영상을 삽입할 때 사용합니다.
유튜브의 영상을 index.html에 삽입해도록 하겠습니다.
우선 유튜브에서 원하는 영상을 클릭한 후

제목 부분에 있는 공유 버튼을 클릭합니다.

위와 같은 화면이 뜨면 '퍼가기'를 클릭합니다.
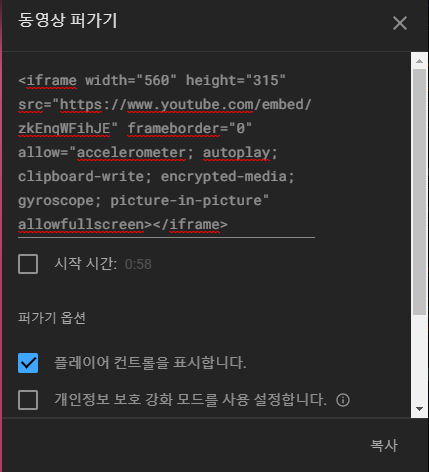
클릭하면 아래와 같이 동영상 퍼가기가 나오고, 코드들이 쭈루룩 나오게 됩니다.
여기서 '복사'를 클릭.

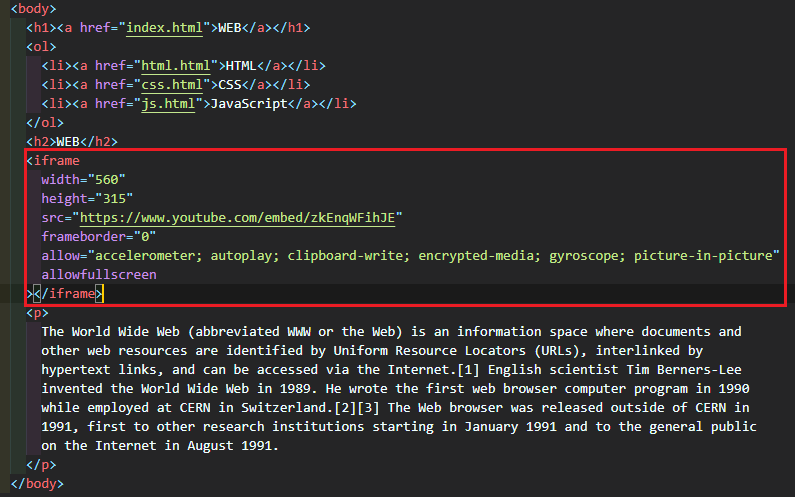
이제 index.html에 삽입하겠습니다.
위치는 아무 곳이나 상관 없으며, 저는 <p> 태그 위에 넣도록 하겠습니다.

결과는 아래와 같습니다!!

'Node.js' 카테고리의 다른 글
| 6. Node.js (9) | 2021.01.20 |
|---|---|
| 5. bitnami를 이용한 웹 서버 운영 (0) | 2021.01.15 |
| 4. HTML 웹 페이지 이동 (0) | 2021.01.08 |
| 2. HTML Tag(p, br, ul, li)와 style 속성 (0) | 2020.12.31 |
| 1. HTML Tag(strong, u, div, h1 ~ h6) (0) | 2020.12.29 |




