250x250
반응형
Notice
Recent Posts
Recent Comments
Link
N
1. HTML Tag(strong, u, div, h1 ~ h6) 본문
728x90
반응형
생활코딩 강의를 바탕으로 쓴 글입니다 :)
생활코딩 강의를 보면서 웹 공부를 하려고 합니다.
우선 간단한 태그에 대해 알아보겠습니다.
아래 코드를 저장하고 실행해보겠습니다.
<strong>안녕하세요!</strong> 혼자하는 웹 스터디! 이 문장에서는 <u>밑줄</u>을 그어보겠습니다.
HTML에는 많은 <strong>태그(TAG)</strong>가 존재합니다.
<div>
<p>h1 ~ h6의 태그를 알아봅시다.</p>
<h1>h1 태그입니다.</h1>
<h2>h2 태그입니다.</h2>
<h3>h3 태그입니다.</h3>
<h4>h4 태그입니다.</h4>
<h5>h5 태그입니다.</h5>
<h6>h6 태그입니다.</h6>
</div>
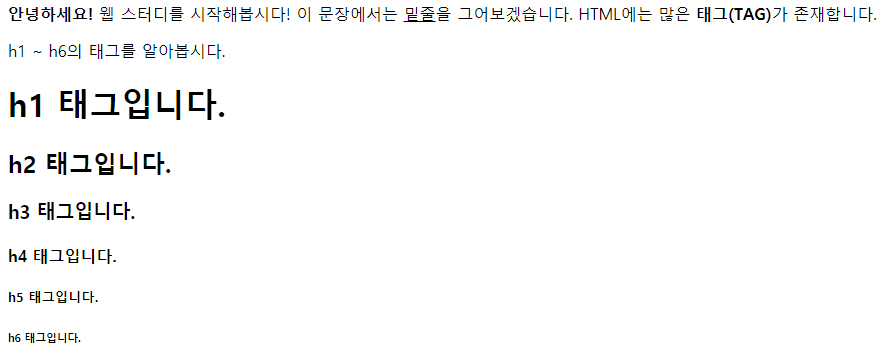
위의 코드를 실행한 결과입니다.

<태그 설명>
<strong> : 흔히 강조할 때 사용하는 태그입니다. 안녕하세요! 가 진하게 표시된 걸 확인할 수 있습니다.
<u> : 밑줄을 표시하는 태그입니다.
<div> : division의 약자로 웹 페이지의 논리적 구분을 하기 위해 사용합니다. 아무런 스타일이 지정되어 있지 않기 때문에 눈에 보이지는 않습니다.
<h1 ~ h6> : 일종의 제목을 표시할 때 사용합니다. 책을 보면 제목, 소제목, 부제목 처럼 중요도에 따라 글씨의 크기나 굵기가 다릅니다. HTML에서도 중요도에 맞게 글씨를 표시할 수 있습니다. h는 header의 약자로, 1 ~ 6까지 존재합니다.
이 외에도 태그는 아주 많으며 앞으로 천천히 살펴보도록 하겠습니다 :)
728x90
반응형
'Node.js' 카테고리의 다른 글
| 6. Node.js (9) | 2021.01.20 |
|---|---|
| 5. bitnami를 이용한 웹 서버 운영 (0) | 2021.01.15 |
| 4. HTML 웹 페이지 이동 (0) | 2021.01.08 |
| 3. HTML Tag(table, a, img, iframe) (0) | 2021.01.08 |
| 2. HTML Tag(p, br, ul, li)와 style 속성 (0) | 2020.12.31 |




