N
(TIL Study)Promise 본문
콜백 헬
- JS는 비동기 처리를 위한 하나의 패턴으로 콜백 함수를 사용한다.
- ES6 이전의 콜백 패턴은 ‘콜백 헬(Callback Hell)‘로 인해 가독성이 나쁘고, 비동기 처리 중 발생한 에러
처리가 곤란하며, 여러 비동기 처리를 한 번에 처리하는 데 한계가 있다.

- Ex) 로그인 과정
아이디와 비밀번호 입력 -> DB 접근 -> 입력한 아이디와 비밀번호 탐색 -> 로그인 or 아이디 없음 or
비밀번호 불일치 -> 성공 여부에 따른 홈페이지 로드… - 만약에
1) 아이디에 특수문자가 있다면?
2) DB 접근하는 과정에서 통신이 끊긴다면?
3) DB에서 일치하는 아이디를 찾아 성공했다는 status를 보내는 과정에서 통신이 끊긴다면?
4) DB에 일치하는 아이디가 없어 로그인에 실패한다면?
5) 비밀번호가 일치하지 않는다면?
… - 전통적인 콜백 패턴은 발생할 수 있는 에러를 하나씩 처리해야 한다.
Promise
- ES6에 도입된 promise 방식은 콜백 헬을 해결할 수 있다.
- Promise는 호스트 객체가 아닌 ECMAScript 사양에 정의된 표준 빌트인 객체다.
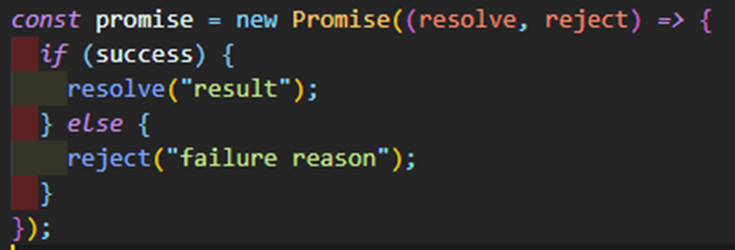
- Promise 생성자 함수는 비동기 처리를 수행할 콜백 함수를 인수로 전달받으며, 이 콜백 함수는
resolve와 reject 함수를 인자로 전달받는다.

- 비동기 처리가 성공하면 해당 결과를 resolve 함수에 인수로 전달하면서 호출, 실패하면 reject 함수에
인수로 전달하면서 호출한다. - fulfilled 또는 rejected 상태를 settled 상태라고 한다. Settled 상태는 pending 상태가 아닌 상태이며, 비동기
처리가 수행된 상태를 뜻한다. - Promise는 settled 상태가 되면 다른 상태로 변할 수 없다.(성공이면 무조건 성공, 실패면 무조건 실패)
| 프로미스의 상태 정보 | 의미 | 상태 변경 조건 |
| Pending | 비동기 처리가 아직 수행되지 않음 | Promise가 생성된 직후 기본 상태 |
| fulfilled | 비동기 처리가 성공 | resolve 함수 호출 |
| rejected | 비동기 처리가 실패 | reject 함수 호출 |
Promise의 후속 메소드
- Promise의 비동기 처리 상태가 변화하면 이에 따른 후속 처리가 필요하다.
- 후속 처리를 위한 then(), catch(), finally()를 제공.
then()
1) 언제나 Promise를 반환한다.
2) 콜백 함수가 Promise가 아닌 값을 반환하면 암묵적으로 resolve 또는 reject 하여 Promise를 생성해
반환한다.

catch()
1) 한 개의 콜백 함수를 인수로 전달 받는다. 콜백 함수는 Promise가 rejected 상태인 경우만 호출됨.
2) then() 메소드와 마찬가지로 언제나 Promise가 반환

finally()
1) 언제나 Promise를 반환
2) 한 개의 콜백 함수를 인수로 전달받는다.
3) Promise의 성공(fulfilled) 또는 실패(rejected)와 상관없이 무조건 한 번 호출.
4) Promise의 상태와 상관없이 공통적인 처리를 할 때 유용하다.


Promise의 체이닝
- 콜백 헬 현상을 Promise의 체이닝을 통해 해결할 수 있다.
- 다만 Promise도 콜백 패턴을 사용하기 때문에 콜백 함수를 사용하지 않는 것은 아니다!
Ex) 로그인 과정
아이디와 비밀번호 입력 -> DB 접근 -> 입력한 아이디와 비밀번호 탐색 -> 로그인 or 아이디 없음 or
비밀번호 불일치 -> 성공 여부에 따른 홈페이지 로드…
Then() 메소드를 통해
1)아이디와 비밀번호 입력 후 DB 접근
2)DB에서 입력한 아이디와 비밀번호 탐색
3)입력한 아이디와 비밀번호 일치하다면 로그인
Catch() 메소드를 통해
1)아이디에 특수문자 발견
2)DB 접근 실패
3)DB에 입력한 아이디 없음
4)비밀번호 틀림 등..
각종 에러를 한번에 받아서 처리
'TIL' 카테고리의 다른 글
| (TIL Day27)CSS- 선택자 (0) | 2021.09.07 |
|---|---|
| (TIL 26일차)CSS 심화 강의를 듣고... (0) | 2021.09.06 |
| (TIL) 21/08/20 회고록 (0) | 2021.08.20 |
| (TIL)JS로 토글 버튼 만들기 (0) | 2021.08.18 |
| (TIL)JS의 this (4) | 2021.08.17 |
